Langkah - Langkahnya :
1. Simpanlah ketiga gambar dibawah ini di komputer sobat, kebudian bukalah ketiga gambar tersebut (nama: layer 1, layer 2, layer 3) dengan Adobe Photoshop.



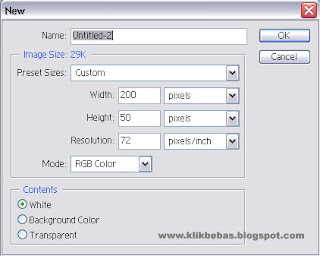
2. Buatlah kanvas baru.
File - New - aturlah seperti gambar di bawah

Width : 200 pixels
Height : 50 pixels
Res : 72 pixels/inch
Mode : RGB Color
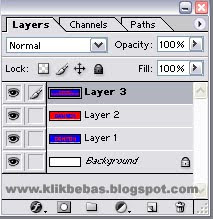
3. Seretlah ketiga gambar (nama: layer 1, layer 2, layer 3) ke new kanvas yang baru dibuat menggunakan move tool. Sehingga terbentuk layer seperti gambar di bawah.

4. Hapuslah layer background, dengan cara : klik kanan layer background - klik delete

5. Simpanlah, tentunya di beri nama dunk ;) (extensi psd). Kemudian tutuplah program Photoshop.
6. Bukalah program Adobe ImageReady (biasanya Adobe ImageReady satu paket dengan Adobe Photoshop).
7. Bukalah file yang telah disimpan tadi.
8. Aktifkan jendela Animation, jika belum diaktifkan. Melalui Window - Animation
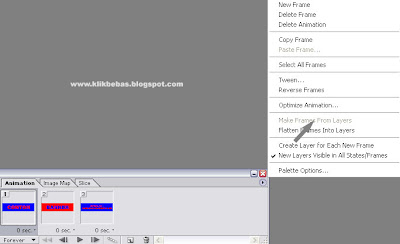
9. Kemudian pada jendela Amination : klik bottom Animation - Make Frames From Layers, seperti gambar di bawah.

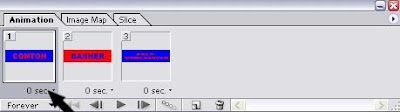
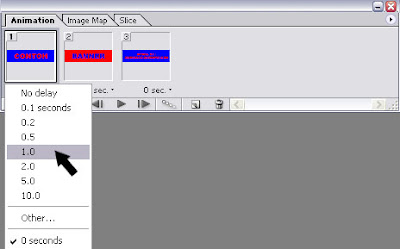
10. Rubahlah time animasi masing-masing layer sesuai keinginan sobat misalnya setiap layer 1 sec. Untuk lebih jelasnya bisa dilihat pada gambar di bawah.


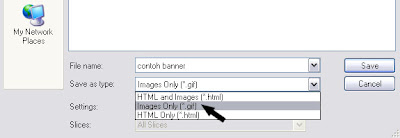
11. Terakhir, simpanlah hasilnya dengan cara : klik menu File - Save Optimized (Ctrl+Alt+S). Pastikan filenya ber-extensi gif (lihat gambar di bawah)

Jadi dah Banner Animasi dari Photoshop. Untuk melihatnya sobat bisa membukanya dari tempat sobat menyimpan dengan cara : klik kanan - Preview. Selanjutnya terserah anda, untuk membuat animasi sesuai kreasi sobat, tentunya dengan menggunakan gambar-gambar yang lain.
Tidak ada komentar:
Posting Komentar